plantuml で日本語を扱う
plantuml で日本語の仕方を忘れていたので備忘録として残します。
ここでは、単体で plantuml を扱う場合です。(plantuml.jar を使用する場合)
ソースファイルは UTF-8 とします。
java -jar .\plantuml.jar <ソースファイル> -charset UTF-8
Pandoc を使って、Markdown を HTML に変換する
主題の通り、 Pandoc というツールを使って Markdown 形式のファイルを、HTML形式に変換します。
前提
環境は、例によってWindows 10 Home 64bit です。
Pandoc のインストール
- github pandoc から最新版の Pandoc-XXX-windows.msi を DL
- DL した msi ファイルを実行し、インストール
- システム環境変数
Pathに、%USERPROFILE%\AppData\Local\Pandocを追加する - コマンドプロンプトを起動し、
pandoc --versionが実行できることを確認
追記
最新版(とりあえずVer2.1.2)に更新したりすると、うまくインストールされない場合がありました。
なぜか1回アンインストールした後再度インストールしなおしたら %USERPROFILE%\AppData\Local\Pandoc に展開されたので、失敗した場合は上記方法を繰り返してみたらいいかもしれない。
参考
実行方法
基本的な使い方
以下を実行するだけです。
pandoc <Markdownファイル名> -o <アウトプットファイル名>
アウトプットファイル名に XXX.docx とやると、docx 形式のファイルに変換されるし、
XXX.html とやると、 html 形式で変換されます。
とても簡単です。
html 形式における画像の埋め込み
上記の実行だけでは、画像がリンクとして貼られてしまいます。
第3者へ配布する等の目的がある場合は、画像は埋め込みになっているほうがいい場合があります。
埋め込みには、以下の通り --self-contained オプションを付加します。
pandoc test.md --serlf-contained -o test.html
独自 css の利用
そのままでは css が味気ないです。
以下の通り -c XXX.css で独自の css を利用して html を出力できます。ついでに -t html5 としておくと、 html5 に対応可能となります。
pandoc test.md --serlf-contained -c xxx.css -t html5 -o test.html
とりあえず以上です。
gitlab-ci と gitlab runner 連携の環境構築
とりいそぎ備忘録です。
gitlab-ci や gitlab runner が何なのかはここでは省略します。
動作環境
gitlab-ci 側
gitlab.com を使わせてもらいます。本当はローカル環境で構築したかったんですが、前回 Docker 上で動作させることができなかったので一旦断念しています。
gitlab runner 側
Windows 10 Home 64bit です。
前提
gitlab のアカウント登録および CI 実行するリポジトリはあらかじめ作っておきます。
今回は https://gitlab.com/tassi-yuzukko/gitlab_ci_test にテストリポジトリを用意しました。
今回の目標
とりあえず連携させて、 gitlab runner が動くところまでを目標とします。
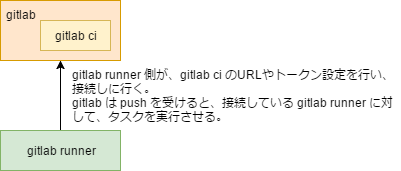
gitlab ci と gitlab runner の関係

gitlab runner を Windows へ導入
DL と インストール
以下からDLします。
- 32bit: https://gitlab-ci-multi-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-ci-multi-runner-windows-386.exe
- 64bit: https://gitlab-ci-multi-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-ci-multi-runner-windows-amd64.exe
DLしたら、好きなところに配置します。インストール作業は不要で、exe オンリーみたいです。
今回はとりあえず C:\gitlab-runner においてみました。
参考
gitlab runner の設定
gitlab ci の確認
gitlab runner の設定に当たり、まず gitlab ci のリポジトリの設定を見に行きます。(つまり、gitlab のプロジェクトページを見に行きます)
「CIをするプロジェクトページ > Settings > CI/CD > Runners settings > Expand」を開く。

「Setup a specific Runner manually」に、 URL と token が書いてあります。

ここをとりあえず確認した状態で、 gitlab runner の設定に移ります。
gitlab runner の設定
先ほど exe を配置したフォルダで、コマンドプロンプトを管理者権限で起動し、以下の通り設定していきます。
> gitlab-ci-multi-runner-windows-amd64.exe register
gitlab-ci の URL登録
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/): https://gitlab.com/
token の設定
Please enter the gitlab-ci token for this runner:
j6JrxFKU3dXS9y8dBc4U
runner の名前の設定
→gitlab-ci 上に表示される識別子的なものです。好きなものでOK
Please enter the gitlab-ci description for this runner: [XXX-PC]: for the CI test
タグの指定
→今のところよくわかっていません。
とりあえず省略可能(何も入力せず Enter 可能)のようです。
カンマ区切りで複数指定が可能らしいです。
Please enter the gitlab-ci tags for this runner (comma separated):
runner を現在のプロジェクトにロックするかどうか?
→こちらもよくわかっていません。とりあえず true にしておきました。
Whether to lock Runner to current project [true/false]: [false]: true Registering runner... succeeded [0;m runner[0;m=j6JrxFKU
Executor の設定
→とりあえず shell (=Windows でいうとコマンドプロンプト)で動作確認します。
後々は Docker とかにすると便利な気がします。
Please enter the executor: kubernetes, shell, docker+machine, parallels, ssh, virtualbox, docker-ssh+machine, docker, docker-ssh: shell Runner registered successfully. Feel free to start it, but if it's running already the config should be automatically reloaded
参考
gitlab-runner の環境構築をしてみた - Qiita
動作確認
.gitlab-ci.yml の用意
プロジェクトに .gitlab-ci.yml を作成し、コミット→プッシュすることで、 gitlab-ci が実行され、 gitlab runner のジョブが走るようです。
ですので、とりあえずテスト用プロジェクトに、テスト用の yaml ファイルを以下のように作りました。
# .gitlab-ci.yml job1: script: "echo execute-script-for-job1" job2: script: "echo execute-script-for-job2"
これは、単純に2つのコマンドプロンプトに execute-script-for-job1 と execute-script-for-job2 がそれぞれ表示されるというジョブです。
これをコミット→プッシュします。
gitlab-ci の確認
gitlab のプロジェクトを見に行き、「CI/CD → Pipelines」でジョブが走っていることを確認します。
成功していれば、 passed と表示されます。

備考
コマンドプロントの文字コード設定
直接は関係ないですが、最初は gitlab 上での表示が文字化けしていました。

下記サイトにあるように、コマンドプロンプトの文字コードを変更する必要があります。
今回はレジストリの変更を採用してやってみると、gitlab 上の表示は直りました。
gitlab を Docker で動かす(途中)
主題の通り、 gitlab を Docker 上で動かしてみます。
イメージの取得
docker-compose.yml を使用します。
下記サイトを参考に、以下のようなものを用意しました。
version: '2' services: gitlab: image: 'gitlab/gitlab-ce:latest' restart: always ports: - '8000:80' volumes: - './docker/gitlab/config:/etc/gitlab' - './docker/gitlab/logs:/var/log/gitlab' - './docker/data:/var/opt/gitlab'
途中経過
環境変数問題
どうやら、Docker Toolboxを使っている場合は、マウントするパスの認識がおかしいみたいです。下記の環境変数を設定する必要があります。
COMPOSE_CONVERT_WINDOWS_PATHS:1
参考↓
qiita.com
それでもダメ
以下のエラーが出ます。現状、お手上げ状態です・・・
Cannot create container for service redis: invalid volume specification:
参考
Docker Hub を使ってみる
主題の通り、 Docker Hub がどんなものなのかを試してみます。
どうやら、github と連携したりすることができるそうです。
感覚としては、 docker のイメージを github のリポジトリのように登録できるのかなという感じです。
アカウント登録
github のアカウントでLDAPできないのかなと思ったんですが、たぶんできないっぽい?です。
https://hub.docker.com
メールでの登録確認があります。
github のリポジトリと連携
連携登録
事前に、 github に Dockerfile を含むリポジトリを作成する必要があります。
- docker hub のホーム画面のメニューバーから
Create→Create Automated Build選択 Link Accountsを選択Link Githubを選択Public and Privateを select
その後、 github の Dockerfile を含むリポジトリを選択することで、連携完了です。
ビルド設定
github と連携しているリポジトリを選択し、下記の通り Build Settings を選択し、 Trigger ボタンを押す。

その後、 Build Details を選択すると、 Status が「Queue」→「Building」→「Success」と変わります。
結構ビルドには時間がかかるっぽいです。
Docker Hub に登録したイメージを使ってみる
作ったイメージを使う方法は以下の通りです。
あたかも普通のイメージのように使うことができるようです。
# Docker Hub のリポジトリ名が tassiyuzukko/docker-ubuntu1404 の場合 > docker run -it tassiyuzukko/docker-ubuntu1404 Unable to find image 'tassiyuzukko/docker-ubuntu1404:latest' locally latest: Pulling from tassiyuzukko/docker-ubuntu1404 99ad4e3ced4d: Already exists ec5a723f4e2a: Already exists 2a175e11567c: Already exists 8d26426e95e0: Already exists 46e451596b7c: Already exists 414590663f77: Pull complete 87971db25659: Pull complete Digest: sha256:96ca07917d0e493bb01cf401876929f504b0587578c41a6d6ba78e2167866404 Status: Downloaded newer image for tassiyuzukko/docker-ubuntu1404:latest root@cbecd0a7df52:/#
んーどういう仕組みなんだろうこれ。 まさかイメージの中身がそのまま Docker Hub のリポジトリに存在しているわけではないよな・・・?
参考
docker-compose でイメージを作る
docker-compose コマンドで build -> up -> run します。
以下、docker-compose.yml が置いてあるディレクトリで実行します。
> dock-compose build > docker-compose up <サービス名> > docker-compose run <サービス名>