Pandoc で PlantUML を出力
pandoc は、当然ですがデフォルトでは plantuml に対応していません。
しかし、 markdown でドキュメントを書く際は、 plantuml をよく使用するので、 plantuml の画像を出力できるようにします。
前提
お約束の前提ですが、以下の環境とします。
- Windows 10 Home 64bit
また、あらかじめ以下もインストール済みとします。
- graphviz (plantuml を扱うのに必要)
python3 (pandoc のフィルターに使用)- 結果的に python は使用しませんでした
- node.js (npm を使用するのに必要)
plantuml とは
plantuml がどんなもので、plantuml そのものをどうやってインストールするかは省略します。
詳しくは↓サイトに紹介されています。
pandoc の plantuml 用フィルターを利用
Windows 環境下で pandoc の plantuml フィルターの用意が非常に大変でした。ネットの日本語情報も少なく、その情報も自分の環境ではうまくいかないものばかりだったので、備忘録として経緯も載せます。
pandoc バージョンの注意
私の環境では最初、 pandoc のバージョンが 1.7 でした。そのバージョンではどうやら -F XXX.py という感じで python ファイルのフィルターが使用できないみたいでした。
バージョンを 2.1.2 にすると解決しました。
(すみません、参考サイトは失念しました。どこかの github の issue だった気がします)
plantuml-filter.py を使用する方法 その1(結果失敗です)
これは結果的に失敗したので、読み飛ばしてもらってOKです。
以下にある情報をもとにやってみました。
mickey-happygolucky.hatenablog.com
https://raw.githubusercontent.com/matthiasbeyer/pandoc-paper-template/master/scripts/plantuml-filter.pyにあるものをフィルターとして使用する方法です。
これはどうやら Windows 環境ではうまくいかないようで、実行すると以下のようなエラーが出ました。
> pandoc test.md -o test.html --self-contained -t html5 -F .\plantuml-filter.py [PLTUML] plantuml-images/8428a0c71ace69322a85c178b192bb8cdaa0bd20.png Traceback (most recent call last): File ".\plantuml-filter.py", line 64, in <module> toJSONFilter(graphviz) (中略) File "C:\Users\XXX\AppData\Local\Programs\Python\Python35-32\lib\subprocess.py", line 873, in __init__ "close_fds is not supported on Windows platforms" ValueError: close_fds is not supported on Windows platforms if you redirect stdin/stdout/stderr Error running filter .\plantuml-filter.py: Filter returned error status 1
どうやら python のスクリプトの中身が Windows に対応していないみたいです。(close_fds が Windows では使えないっぽい?) python 自体わかっていない人間なので、いったんここで断念します。
※ python をちゃんと理解していたらチョコっと手を加えたら解決する可能性があります。
plantuml-filter.py を使用する方法 その2(結果失敗です)
これも結果的に失敗したので、読み飛ばしてもらってOKです。
以下にある情報をもとにやってみました。
これは inkscape とかの連動をしているので、そのまま流用することはできないのですが、ここでは「その1」であった python スクリプトを Windows 用に書き換えて使用する例が載っていました。
が、しかし実行すると以下のエラーが出てうまくいきませんでした。(念のため inkscape に関連する箇所はコメントアウトしたんですが、駄目でした)
> pandoc test.md -o test.html --self-contained -t html5 -F .\plantuml-filter.py Traceback (most recent call last): File ".\plantuml-filter.py", line 64, in <module> toJSONFilter(graphviz) (中略) File ".\plantuml-filter.py", line 47, in graphviz data, err = pipe(["java", "-jar", "C:\plantuml.jar", "-pipe", "-Tsvg", "-charset", "UTF-8"], code) File ".\plantuml-filter.py", line 22, in pipe p = subprocess.Popen(cmd, shell=False, stdin=subprocess.PIPE, stdout=subprocess.PIPE, stderr=subprocess.PIPE) File "C:\Users\XXX\AppData\Local\Programs\Python\Python35-32\lib\subprocess.py", line 950, in __init__ restore_signals, start_new_session) File "C:\Users\XXX\AppData\Local\Programs\Python\Python35-32\lib\subprocess.py", line 1220, in _execute_child startupinfo) FileNotFoundError: [WinError 2] 指定されたファイルが見つかりません。 Error running filter .\plantuml-filter.py: Filter returned error status 1
このエラーはよくわかりませんでした。一応 plantuml,jar のファイルのパス等を確認したのですが、ファイルが見つかりませんと言われます。
まあよくわかりもせずに、他の人のスクリプトを使うなということです・・・。
pandoc-plantuml-filter.cmd を使用する方法(成功しました)
以下の github 上に公開されているリポジトリを参照させてもらいました。
pandoc-plantuml-filterの取得
Readme.md には npm -g でグローバルにインストールするように書かれていますが、私の環境ではグローバルインストールではうまくいきませんでした。以下のように、markdown → html 変換するディレクトリにに配置します。
> npm install pandoc-plantuml-filter
実行
Readme に書いてある通り、以下の通り実行します。
> pandoc test.md -o test.html --self-contained -t html5 -F pandoc-plantuml-filter.cmd [WARNING] This document format requires a nonempty <title> element. Please specify either 'title' or 'pagetitle' in the metadata. Falling back to 'test'
なんか警告が出ていますが・・・ --metadata pagetitle=<ページタイトル> を付加すると消えます。どうやら、ブラウザ上に表示されるタイトルの設定のようですが、はっきり言って勝手に html の名称を割り当ててくれたらいいのに・・・と思いますので、別途バッチファイルとか作ったほうが便利かもしれません。
(ちなみに、これは pandoc 側の仕様らしい?です。 issueでも同じ不満を言っている人がいますw)
追記
以下のバッチファイルを作ってみました。
# pandoc_markdown2html.bat @echo off rem param1: markdownファイル名 rem param2: cssファイル名 if "%1"=="" ( echo ERROR : Needs Filename. exit /b 1 ) if not "%2"=="" ( rem 第2引数はcssだけ許可 if not "%~x2"==".css" ( echo ERROR : Arg2 is neet to css filename. exit /b 1 ) set CSS=-c %2 ) rem ファイル名から拡張子を取り除く for /f %%i in ('echo %1') do set FILE=%%~ni pandoc %1 -o %FILE%.html --self-contained -t html5 %CSS% -F pandoc-plantuml-filter.cmd --metadata pagetitle="%FILE%"
使用例:
> pandoc_markdown2html.bat test.md test.css
plantuml を svg 形式で出力
pandoc-plantuml-filter のデフォルトのままでは、出力形式は png 固定です。
ちょこっといじって svg で出力するようにしました。
node_modules\pandoc-plantuml-filter\plantuml-filter.js の以下の部分を書き換えます。
- var res = execSync(util.format("java -splash:no -jar \"%s\" -charset UTF-8 -pipe", plantumlPath), { input: umlText }); + var res = execSync(util.format("java -splash:no -jar \"%s\" -charset UTF-8 -pipe -Tsvg", plantumlPath), { input: umlText }); - var fileName = util.format("%d.png", imgCounter++); + var fileName = util.format("%d.svg", imgCounter++);
とりあえず、これで晴れて目的を達成できました。最終的には gitlab にプッシュしたら、 gitlab runner が走って markdown を html に自動変換するっていうのを実現したいです。
plantuml で日本語を扱う
plantuml で日本語の仕方を忘れていたので備忘録として残します。
ここでは、単体で plantuml を扱う場合です。(plantuml.jar を使用する場合)
ソースファイルは UTF-8 とします。
java -jar .\plantuml.jar <ソースファイル> -charset UTF-8
Pandoc を使って、Markdown を HTML に変換する
主題の通り、 Pandoc というツールを使って Markdown 形式のファイルを、HTML形式に変換します。
前提
環境は、例によってWindows 10 Home 64bit です。
Pandoc のインストール
- github pandoc から最新版の Pandoc-XXX-windows.msi を DL
- DL した msi ファイルを実行し、インストール
- システム環境変数
Pathに、%USERPROFILE%\AppData\Local\Pandocを追加する - コマンドプロンプトを起動し、
pandoc --versionが実行できることを確認
追記
最新版(とりあえずVer2.1.2)に更新したりすると、うまくインストールされない場合がありました。
なぜか1回アンインストールした後再度インストールしなおしたら %USERPROFILE%\AppData\Local\Pandoc に展開されたので、失敗した場合は上記方法を繰り返してみたらいいかもしれない。
参考
実行方法
基本的な使い方
以下を実行するだけです。
pandoc <Markdownファイル名> -o <アウトプットファイル名>
アウトプットファイル名に XXX.docx とやると、docx 形式のファイルに変換されるし、
XXX.html とやると、 html 形式で変換されます。
とても簡単です。
html 形式における画像の埋め込み
上記の実行だけでは、画像がリンクとして貼られてしまいます。
第3者へ配布する等の目的がある場合は、画像は埋め込みになっているほうがいい場合があります。
埋め込みには、以下の通り --self-contained オプションを付加します。
pandoc test.md --serlf-contained -o test.html
独自 css の利用
そのままでは css が味気ないです。
以下の通り -c XXX.css で独自の css を利用して html を出力できます。ついでに -t html5 としておくと、 html5 に対応可能となります。
pandoc test.md --serlf-contained -c xxx.css -t html5 -o test.html
とりあえず以上です。
gitlab-ci と gitlab runner 連携の環境構築
とりいそぎ備忘録です。
gitlab-ci や gitlab runner が何なのかはここでは省略します。
動作環境
gitlab-ci 側
gitlab.com を使わせてもらいます。本当はローカル環境で構築したかったんですが、前回 Docker 上で動作させることができなかったので一旦断念しています。
gitlab runner 側
Windows 10 Home 64bit です。
前提
gitlab のアカウント登録および CI 実行するリポジトリはあらかじめ作っておきます。
今回は https://gitlab.com/tassi-yuzukko/gitlab_ci_test にテストリポジトリを用意しました。
今回の目標
とりあえず連携させて、 gitlab runner が動くところまでを目標とします。
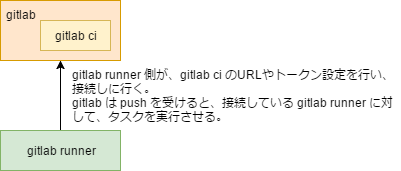
gitlab ci と gitlab runner の関係

gitlab runner を Windows へ導入
DL と インストール
以下からDLします。
- 32bit: https://gitlab-ci-multi-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-ci-multi-runner-windows-386.exe
- 64bit: https://gitlab-ci-multi-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-ci-multi-runner-windows-amd64.exe
DLしたら、好きなところに配置します。インストール作業は不要で、exe オンリーみたいです。
今回はとりあえず C:\gitlab-runner においてみました。
参考
gitlab runner の設定
gitlab ci の確認
gitlab runner の設定に当たり、まず gitlab ci のリポジトリの設定を見に行きます。(つまり、gitlab のプロジェクトページを見に行きます)
「CIをするプロジェクトページ > Settings > CI/CD > Runners settings > Expand」を開く。

「Setup a specific Runner manually」に、 URL と token が書いてあります。

ここをとりあえず確認した状態で、 gitlab runner の設定に移ります。
gitlab runner の設定
先ほど exe を配置したフォルダで、コマンドプロンプトを管理者権限で起動し、以下の通り設定していきます。
> gitlab-ci-multi-runner-windows-amd64.exe register
gitlab-ci の URL登録
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/): https://gitlab.com/
token の設定
Please enter the gitlab-ci token for this runner:
j6JrxFKU3dXS9y8dBc4U
runner の名前の設定
→gitlab-ci 上に表示される識別子的なものです。好きなものでOK
Please enter the gitlab-ci description for this runner: [XXX-PC]: for the CI test
タグの指定
→今のところよくわかっていません。
とりあえず省略可能(何も入力せず Enter 可能)のようです。
カンマ区切りで複数指定が可能らしいです。
Please enter the gitlab-ci tags for this runner (comma separated):
runner を現在のプロジェクトにロックするかどうか?
→こちらもよくわかっていません。とりあえず true にしておきました。
Whether to lock Runner to current project [true/false]: [false]: true Registering runner... succeeded [0;m runner[0;m=j6JrxFKU
Executor の設定
→とりあえず shell (=Windows でいうとコマンドプロンプト)で動作確認します。
後々は Docker とかにすると便利な気がします。
Please enter the executor: kubernetes, shell, docker+machine, parallels, ssh, virtualbox, docker-ssh+machine, docker, docker-ssh: shell Runner registered successfully. Feel free to start it, but if it's running already the config should be automatically reloaded
参考
gitlab-runner の環境構築をしてみた - Qiita
動作確認
.gitlab-ci.yml の用意
プロジェクトに .gitlab-ci.yml を作成し、コミット→プッシュすることで、 gitlab-ci が実行され、 gitlab runner のジョブが走るようです。
ですので、とりあえずテスト用プロジェクトに、テスト用の yaml ファイルを以下のように作りました。
# .gitlab-ci.yml job1: script: "echo execute-script-for-job1" job2: script: "echo execute-script-for-job2"
これは、単純に2つのコマンドプロンプトに execute-script-for-job1 と execute-script-for-job2 がそれぞれ表示されるというジョブです。
これをコミット→プッシュします。
gitlab-ci の確認
gitlab のプロジェクトを見に行き、「CI/CD → Pipelines」でジョブが走っていることを確認します。
成功していれば、 passed と表示されます。

備考
コマンドプロントの文字コード設定
直接は関係ないですが、最初は gitlab 上での表示が文字化けしていました。

下記サイトにあるように、コマンドプロンプトの文字コードを変更する必要があります。
今回はレジストリの変更を採用してやってみると、gitlab 上の表示は直りました。
gitlab を Docker で動かす(途中)
主題の通り、 gitlab を Docker 上で動かしてみます。
イメージの取得
docker-compose.yml を使用します。
下記サイトを参考に、以下のようなものを用意しました。
version: '2' services: gitlab: image: 'gitlab/gitlab-ce:latest' restart: always ports: - '8000:80' volumes: - './docker/gitlab/config:/etc/gitlab' - './docker/gitlab/logs:/var/log/gitlab' - './docker/data:/var/opt/gitlab'
途中経過
環境変数問題
どうやら、Docker Toolboxを使っている場合は、マウントするパスの認識がおかしいみたいです。下記の環境変数を設定する必要があります。
COMPOSE_CONVERT_WINDOWS_PATHS:1
参考↓
qiita.com
それでもダメ
以下のエラーが出ます。現状、お手上げ状態です・・・
Cannot create container for service redis: invalid volume specification:
参考
Docker Hub を使ってみる
主題の通り、 Docker Hub がどんなものなのかを試してみます。
どうやら、github と連携したりすることができるそうです。
感覚としては、 docker のイメージを github のリポジトリのように登録できるのかなという感じです。
アカウント登録
github のアカウントでLDAPできないのかなと思ったんですが、たぶんできないっぽい?です。
https://hub.docker.com
メールでの登録確認があります。
github のリポジトリと連携
連携登録
事前に、 github に Dockerfile を含むリポジトリを作成する必要があります。
- docker hub のホーム画面のメニューバーから
Create→Create Automated Build選択 Link Accountsを選択Link Githubを選択Public and Privateを select
その後、 github の Dockerfile を含むリポジトリを選択することで、連携完了です。
ビルド設定
github と連携しているリポジトリを選択し、下記の通り Build Settings を選択し、 Trigger ボタンを押す。

その後、 Build Details を選択すると、 Status が「Queue」→「Building」→「Success」と変わります。
結構ビルドには時間がかかるっぽいです。
Docker Hub に登録したイメージを使ってみる
作ったイメージを使う方法は以下の通りです。
あたかも普通のイメージのように使うことができるようです。
# Docker Hub のリポジトリ名が tassiyuzukko/docker-ubuntu1404 の場合 > docker run -it tassiyuzukko/docker-ubuntu1404 Unable to find image 'tassiyuzukko/docker-ubuntu1404:latest' locally latest: Pulling from tassiyuzukko/docker-ubuntu1404 99ad4e3ced4d: Already exists ec5a723f4e2a: Already exists 2a175e11567c: Already exists 8d26426e95e0: Already exists 46e451596b7c: Already exists 414590663f77: Pull complete 87971db25659: Pull complete Digest: sha256:96ca07917d0e493bb01cf401876929f504b0587578c41a6d6ba78e2167866404 Status: Downloaded newer image for tassiyuzukko/docker-ubuntu1404:latest root@cbecd0a7df52:/#
んーどういう仕組みなんだろうこれ。 まさかイメージの中身がそのまま Docker Hub のリポジトリに存在しているわけではないよな・・・?